
|
Table Output for Query Web Service |
With PxPlus 2016, you have the capability to return the data output for an existing query in a table format on a Web page. A new output type of TABLE has been added to the Query Service (qry.pxp) that returns an inner HTML for a table with <th> for the header and <td> for the data columns. For information on Web Services, see PxPlus Web Services.
Additional options are available for the TABLE output type:
|
|
LIMIT=nnn |
Limits the number of rows |
|
|
HEADER=no |
Suppresses the column headers |
A simple JavaScript utility (*web/services/pxplus.js) is provided that contains a routine (PlusQryTable) for populating the table.
Calling Sequence:
PlusQryTable (QryName, TableId, InputId, Options, ServerURL)
Where:
|
|
QryName |
(Required) Name of the query used to populate the table |
|
|
TableId |
(Required) ID of the HTML table whose contents will be loaded from the Query data (including the header) |
|
|
InputID |
(Optional) ID of the HTML INPUT field whose value will be passed as a Global variable to the query |
|
|
Options |
(Optional) A string with additional options needed to run the query such as LIB= |
|
|
ServerURL |
(Optional) URL to the server if not the same as the current server |
To add the JavaScript function, the HTML page must include a script load of the /services/pxplus.js source file using something similar to the following:
<script src="/services/pxplus.js"></script>
Example:
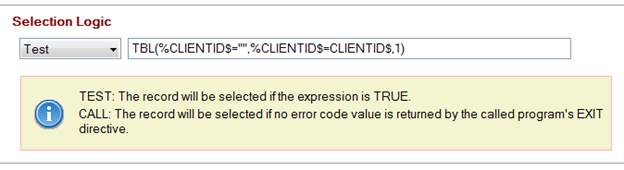
INV_QRY is a query defined in the APP.EN directory. This query displays invoice information, and one of the columns (ClientId$) contains Client Code numbers. As a filter, the Selection Logic for the query (see Query Selection Criteria) checks if a global variable (%ClientId$) is populated, and if so, the record is only included if ClientId$=%ClientId$.
Sample file TEST_Q.HTML:
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<title>Qry Table load Sample HTML</title>
</head>
<body>
<script src="/services/pxplus.js"></script>
<div onclick="PlusQryTable('INV_QRY', 'mytbl', null, 'lib=app.en');" style='text-decoration: underscore;'>Click to load all records</div>
Client ID: <input type='text' width=10 id="clientid" onchange="PlusQryTable('INV_QRY', 'mytbl', 'clientid', 'lib=app.en');" />
<br /><br />
<table width=50% border="1" cellpadding="0" cellspacing="0"
id="mytbl">
<tr>
<td width="100%"> </td>
</tr>
</table>
</body>
</html>
This sample HTML code demonstrates the use of the PlusQryTable routine in two different ways:
|
Method 1: |
|
|
Method 2: |
Entering a Client ID number in the text field will populate the %ClientId$ variable, filtering the data by Client ID, as illustrated below. |
If you want to suppress the table header or limit the number of records returned, add the optional parameters to the options string passed to the PlusQryTable routine as follows:
PlusQryTable('INV_QRY', 'mytbl', null, 'lib=app.en&header=no&limit=3')