
|
Embedded Panel or HTML Short Codes |
Step 6: Field Layout |
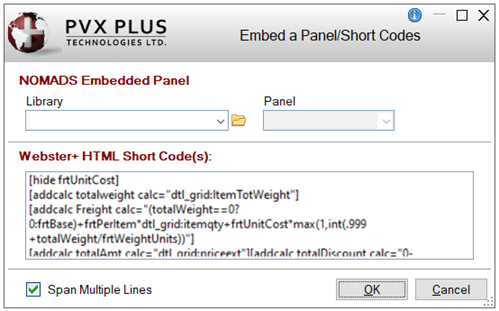
The Embed a Panel/Short Codes window is used to specify the panel and/or HTML short code(s) to embed except when the current cell is a Key field. See Webster+ HTML Merge/Bind Object.
(The ability to add/edit an Embedded Panel or HTML Short Codes was added in PxPlus 2021.)
To invoke this window, use one of the following methods:
• Click the Add Object button (above the Layout Grid) and select the Embedded Panel or HTML Short Codes option. OR
• Right click on a cell in the Layout Grid, select Add Object from the popup menu and then select the Add or Edit Embed Panel/Short Codes option.
This window consists of the following:
|
NOMADS Embedded Panel |
(Applicable for NOMADS Panels Only)
Note: | ||||
|
Webster+ HTML Short Code(s) |
(Applicable for HTML Pages Only) Enter the HTML Short Code(s) for the specific element(s) or simple function(s) you want to embed inside the HTML page. Example: Short codes were used to define the grid below for the generated Webster+ HTML page: [row "Special product prices:"] | ||||
|
Span Multiple Lines |
(Applicable for NOMADS Panels Only) When selected (Default), the embedded panel or short code (if applicable) spans according to its size. Fields placed in the rows below the embedded panel or short code and below the adjoining cell (in a two-column layout) are pushed down to accommodate the embedded panel or short code. The field in the adjoining cell remains in place beside the embedded panel or short code. Deselecting this option allows fields to be placed beside the embedded panel or short code (in a two-column layout). However, fields below the embedded panel or short code (in the same column) are not pushed down, which may result in overlapping and hidden fields. This option works the same for Smart List Boxes, Smart Charts, Images and Embedded Panel/HTML Short Codes. For an example using a Smart List Box, see Example - Span Multiple Lines. |