
|
eSignature Capture |
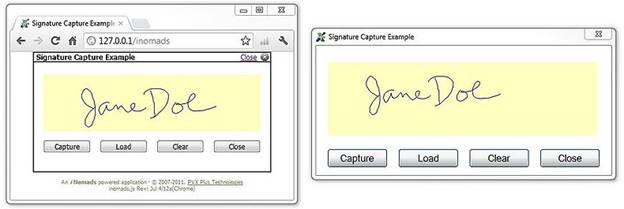
The eSignature Capture control is a PxPlus extended control that is used to draw and capture electronic signatures in online and desktop environments. This control can be used either in a NOMADS desktop environment or in an iNomads environment with mobile devices such as tablets and smartphones. The signature is drawn on the control using the native pointing device (finger, stylus, etc.), and the signature can then be captured either as a Portable Network Graphics (png) image string or as an HTML-compliant URI data string.
The eSignature Capture extended control is defined in the NOMADS Panel Designer through the External Control Properties window. Select Signature Capture Control from the list of PVX Plus Controls to specify the type of External Control to create.
The eSignature Capture control has properties to control the background and stroke colors, as well as the presence of a black frame around the control. There are also methods to load and retrieve Portable Network Graphics (png) image strings or to load an existing image file (png, gif, jpg, etc.). The signature image may also be loaded or retrieved as a Base64 URI data:image format HTML-compliant data string via the control's value$ property.
As an extended control, the eSignature Capture control is not included in the NOMADS tab sequence and does not have an OnChange event. It is a browser-based control built on the HTML5 canvas element. In an iNomads environment, the eSignature Capture control is supported on any browser that supports the canvas element, and in a NOMADS environment, the local system must have Internet Explorer 9 or later installed.
To add an eSignature Capture control to your application panel, follow these steps to create an External Control using the NOMADS Panel Designer:
|
1. |
Select External Control from the Controls tool bar. Click and drag the mouse to outline the location of the eSignature Capture control on the panel. |
|
2. |
When the mouse is released, the External Control Properties window displays. Enter an Object Name for the control (e.g. SIGCAP). |
|
3. |
Click the Ext. Control query button and select PVX Plus Controls from the pop-up menu. |
|
4. |
From the list of PVX Plus Controls that displays, select Signature Capture Control. |
|
5. |
In the External Control Properties window, click the Properties tab to set the properties. The properties that are specific to the eSignature Capture control include BackColor$ (or BackColour$), StrokeColor$ (or StrokeColour$), and Frame. These properties are optional. (Other properties are for use by NOMADS/iNomads). See eSignature Capture Properties. |
|
6. |
Save the definition. |
To give you an example of other functionality that may be added, you can add the following four buttons to the panel: Capture, Load, Clear and Close.
|
Capture |
The Capture button retrieves the signature as a png image and saves it to a file. The OnChange logic looks like this: sigcap.ctl'saveImageFile("sigtest.png") |
|
Load |
The Load button reads the png file that was saved in the Capture logic and loads it into the control. The OnChange logic looks like this: sigcap.ctl'loadImageFile("sigtest.png") |
|
Clear |
The Clear button clears the image from the control. The OnChange logic looks like this: sigcap.ctl'clear( ) |
|
Close |
The Close button exits the panel. |
The following properties (on the Properties tab in the External Control Properties window) are specific to the eSignature Capture control:
|
Property |
Description |
|
BackColor$ |
Background colour. For display only; not included as part of the image. (Default is White.) Format includes the standard PxPlus colors (e.g. Light Yellow, Dark Gray, etc.), RGB colors (e.g. "RGB 192 80 80") or standard HTML color names (e.g. Navy, Maroon, Olive, Gold, Silver, etc.). |
|
col |
Screen position (column) of the control. |
|
cols |
Width of the control in column units. |
|
Frame |
When set to 1 (default), a one pixel black border is displayed around the signature canvas. When set to 0, the frame is suppressed. |
|
Contains a Portable Network Graphics (png) image string of the signature strokes currently being displayed in the signature canvas. (Does not include background color.) Populating and retrieving this value is comparable to using the setImage( ) method to load an image into the canvas and the getImage( ) method to retrieve the image; however, using the Image$ property is more efficient and is recommended in a WindX environment. See eSignature Capture Methods. | |
|
Line |
Screen position of the control. |
|
Lines |
Height of the control in number of lines. |
|
StrokeColor$ |
Color of the pen stroke. The color is included as part of the image. (Default is Black.) Format includes the standard PxPlus colors (e.g. Light Yellow, Dark Gray, etc.), RGB colors (e.g. "RGB 192 80 80") or standard HTML color names (e.g. Navy, Maroon, Olive, Gold, Silver, etc.). |
|
value$ |
Contains a Base64 URI data:image format HTML-compliant data string. Its format consists of a header ("data:image/png;base64,") followed by a Portable Network Graphics (png) image string converted to Base64. The resulting value can be used with a src= attribute for HTML<img> and <canvas> elements. The Base64 value is also a convenient format for storage as a field in a native PxPlus file, as the Base64 conversion contains no special characters. Example: Signature$=SigCap.ctl'value$ If no strokes have been drawn and no image loaded, or the image has just been cleared, the value$ property will return a null string (""). Note: |
The following methods are supported:
|
Method |
Description |
|
clear( ) |
Clears the signature canvas. |
|
getImage$( ) |
Returns a Portable Network Graphics (png) image string of the signature strokes. (Does not include background color.) See Image$ property. Note: |
|
loadImageFile(file.png$) |
Loads the specified png file into the signature canvas. |
|
saveImageFile(file.png$) |
Saves the signature strokes to the specified png file name. Creates the file if it does not exist and purges an existing file before writing to it. |
|
setImage(png$) |
Loads a Portable Network Graphics (png) image into the signature canvas. Where: |
|
setImageFile$(url$) |
Loads an existing image file into the signature canvas using a URL reference. The image can be types other than png (i.e. jpg, gif, tif, etc.). Note: |