Property
Description
Attributes
Bitmap Button
Button has a bitmap whose width is divided into four images. Use this to custom design buttons with any color, style or shape by controlling the image that appears.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
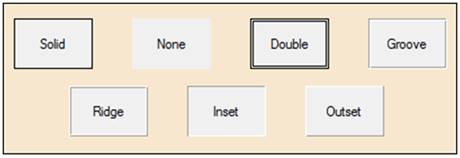
Style of button border. Options are None, Solid, Double, Groove, Ridge, Inset and Outset:

If not set, the default Windows style is used.
This must be set to a non-blank value to use the Border Width and various Border Color settings.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Border Width
Width of the button border (in pixels). Options are None, 1, 2, 3, 4 and 5. Only takes effect if the button is not flat and a Border Style is specified.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Drop-List Button
An extra button with an arrow bitmap is attached to the right of the main button. When the arrow bitmap button is clicked, the associated popup menu is displayed.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Flat Button
Button shows no raised outline unless the mouse is over the button or the button is pressed down.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Flat - No Border
Button has no border and shows no raised outline unless the button is pressed down.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Hover Color
Text on the button is highlighted when the mouse is over the button. The default color is controlled by the 'CH' system parameter that defaults to 'Light Blue'.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Transparent
Button is transparent; i.e. the window contents behind the button show through. This style can be used to place buttons onto bitmaps.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Underscore
Text on the button is underscored.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Colors
Click the dotted Query button or double click inside the cell to access Color Selections. Valid formats for color selections include predefined system colors (e.g. Light Red), Custom (RGB codes), HTML Hex Color Codes, User Defined colors (e.g. Color17) and string Expressions.
After a color property is set, a tick in the selected color displays in the top left corner. A floating tip with a sample of the selected color displays when hovering the mouse over the color setting.
(The color tick and color tip were added in PxPlus 2018.)
(The Color Selections Query button and dialog were added in PxPlus 2020.)
Background Color
Button background color. See Background Color 2 below.
Background Color 2
Used in conjunction with Background Color to generate a two-color gradient fill for the button background. The gradient fill starts with Background Color at the top and flows to Background Color 2 at the bottom.
Background Color must be specified; otherwise, Background Color 2 will be ignored.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Border Color
Button border color. See Border Color 2 below.
Border colors are applied only if a Border Style (other than the system default) is specified for the button.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Border Color 2
Used in conjunction with Border Color to generate a two-color button border. Border Color is applied to the top and left borders, Border Color 2 to the bottom and right borders.
Border Color must be specified; otherwise, Border Color 2 will be ignored.
Foreground
Foreground text color of the control in its default state.
Color of the frame/outline circle of the radio button. Applies only to radio buttons that look like radio buttons (no bitmap defined), not for radio buttons that look like normal buttons.
(Radio Button Frame Color property was added in PxPlus 2024.)
(The name change from Radio Button Frame Color to RB Frame Color was added in PxPlus 2025.)
Color of the circle in the radio button. Applies only to radio buttons that look like radio buttons (no bitmap defined), not for radio buttons that look like normal buttons.
(Radio Button Mark Color property was added in PxPlus 2024.)
(The name change from Radio Button Mark Color to RB Mark Color was added in PxPlus 2025.)
Active Background Color
Background color when the button is pressed down. See Active Background Color 2 below.
Active Background Color 2
Used in conjunction with Active Background Color to generate a two-color gradient fill when the button is pressed down. The gradient fill starts with Active Background Color at the top and flows to Active Background Color 2 at the bottom.
Active Background Color must be specified; otherwise, Active Background Color 2 will be ignored.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Active Border Color
Button border color when the button is pressed down. See Active Border Color 2 below.
Border colors are applied only if a Border Style (other than the system default) is specified for the button.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Active Border Color 2
When used in conjunction with Active Border Color, these two colors represent the border colors: Active Border Color 2 (top and left borders) and Active Border Color (bottom and right borders).
Active Border Color must be specified; otherwise, Active Border Color 2 will be ignored.
Active Text Color
Foreground text color when the button is pressed down.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Disable Background Color
Background color when the button is disabled. See Disable Background Color 2 below.
Disable Background Color 2
Used in conjunction with Disable Background Color to generate a two-color gradient fill for the button background when the button is disabled. The gradient fill starts with Disable Background Color at the top and flows to Disable Background Color 2 at the bottom.
Disable Background Color must be specified; otherwise, Disable Background Color 2 will be ignored.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Disable Border Color
Button border color when the button is disabled. See Disable Border Color 2 below.
Border colors are applied only if a Border Style (other than the system default) is specified for the button.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Disable Border Color 2
Used in conjunction with Disable Border Color to generate a two-color button border when the button is disabled. Disable Border Color is applied to the top and left borders, Disable Border Color 2 to the bottom and right borders.
Disable Border Color must be specified; otherwise, Disable Border Color 2 will be ignored.
Disable Text Color
Foreground text color when the button is disabled.
Focus Background Color
Background color when the button has focus. See Focus Background Color 2 below.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Focus Background Color 2
Used in conjunction with Focus Background Color to generate a two-color gradient fill for the button background when the button has focus. The gradient fill starts with Focus Background Color at the top and flows to Focus Background Color 2 at the bottom.
Focus Background Color must be specified; otherwise, Focus Background Color 2 will be ignored.
Focus Border Color
Button border color when the button has focus. See Focus Border Color 2 below.
Border colors are applied only if a Border Style (other than the system default) is specified for the button.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Focus Border Color 2
Used in conjunction with Focus Border Color to generate a two-color button border when the button has focus. Focus Border Color is applied to the top and left borders, Focus Border Color 2 to the bottom and right borders.
Focus Border Color must be specified; otherwise, Focus Border Color 2 will be ignored.
Focus Text Color
Foreground text color when the button has focus.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Controls how the image on the button will display when the button is disabled. Applicable only when there is a bitmap on the button.
Click the drop-down arrow for available selections:
Default gray disabled setting (Default)
Images display as shadows
Images converted to gray scale
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
(Gray Disabled Bitmap property was added in PxPlus 2024.)
Background color when the mouse is over the control. See Hover Background Color 2 below.
(Support for standard Radio Buttons with no bitmap was added in PxPlus 2025.)
Hover Background Color 2
Used in conjunction with Hover Background Color to generate a two-color gradient fill for the button background when the mouse is over the button. The gradient fill starts with Hover Background Color at the top and flows to Hover Background Color 2 at the bottom.
Hover Background Color must be specified; otherwise, Hover Background Color 2 will be ignored.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Border color when the mouse is over the control. See Hover Border Color 2 below.
Border colors are applied only if a Border Style (other than the system default) is specified for the control.
(Support for standard Radio Buttons with no bitmap was added in PxPlus 2025.)
Hover Border Color 2
Used in conjunction with Hover Border Color to generate a two-color button border when the mouse is over the button. Hover Border Color is applied to the top and left borders, Hover Border Color 2 to the bottom and right borders.
Hover Border Color must be specified; otherwise, Hover Border Color 2 will be ignored.
Note:
This property is effective on a radio button only when it is drawn as a button, which occurs when a bitmap is added.
Hover Text Color
Foreground text color when the mouse is over the control.
(Support for standard Radio Buttons with no bitmap was added in PxPlus 2025.)
Color of the disabled radio button frame. Applies only to radio buttons that look like radio buttons (no bitmap defined), not for radio buttons that look like normal buttons.
(RB Disable Frame Color property was added in PxPlus 2025.)
Color of the circle in the disabled radio button. Applies only to radio buttons that look like radio buttons (no bitmap defined), not for radio buttons that look like normal buttons.
(RB Disable Mark Color property was added in PxPlus 2025.)
Color of the hover circle in the radio button when the mouse is over the control. Applies only to radio buttons that look like radio buttons (no bitmap defined), not for radio buttons that look like normal buttons.
(Radio Button Hover Color property was added in PxPlus 2024.)
(The name change from Radio Button Hover Color to RB Hover Color was added in PxPlus 2025.)
Font
Font
Click the dotted Query button or double click inside the cell to specify font properties and attributes, such as Bold, Italics, etc. In addition, Alignment (default: Center) and Word Wrap can be specified.
See Font Properties.
(Alignment and Word Wrap options were added in PxPlus 2022.)
(The Use 'Font Name' only check box option was added in PxPlus 2025.)
Other
iNomads Class
Assign an iNomads class to the control. The iNomads class contains class attribute references used when defining the control in the HTML code generated in iNomads. An iNomads class reference must start with an alpha character (A-Z or a-z), followed by any combination of A-Z, a-z, 0-9, underscore or dash. Multiple references may be entered, separated by a space.
For a list of pre-defined classes, see iNomads Classes.
(iNomads Class property was added in PxPlus 2020.)