Enhanced Layout
|
Enhanced Layout Sample Panels | |
The sample panels below were generated using the
Enhanced Layout in the File Maintenance Generator. To view other sample panels, see
Two-Column Layout Sample Panels.
The settings that generated these results are also provided. By adjusting these settings, the appearance of a generated panel can be easily modified.
Sample Panel 1
Standard Browse buttons (Bottom Left)
Standard Action buttons (Bottom Right)
Additional Buttons with text defined (Before/After Browse and Action buttons)
Rows formatted with different Section sizes
Horizontal Line added
|
Step |
Settings |
|
Step 1: Definition |
Table Name: ClientMaster
Panel Title: Client Master File Maintenance |
|
Step 3: Screen |
Location of browse buttons: Bottom Left
Location of action buttons: Bottom Right
Select Additional Buttons button: In
Maintain Additional Buttons window, define Before/After Action and Browse buttons (with text only). |
|
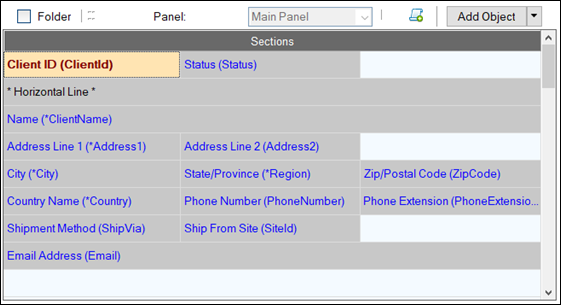
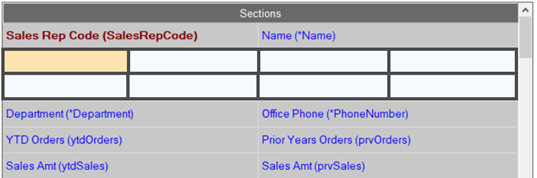
Step 6: Fields |
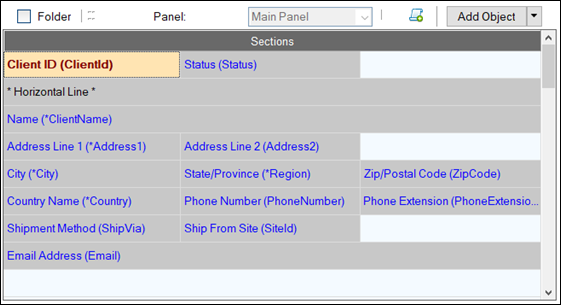
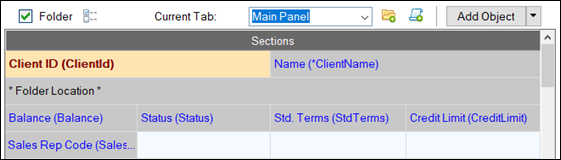
Sections:
Row 1: Third sections
Row 2: Full section
Row 3: Full section
Row 4: Third sections
Row 5: Third sections
Row 6: Third sections
Row 7: Third sections
Row 8: Full section
 |
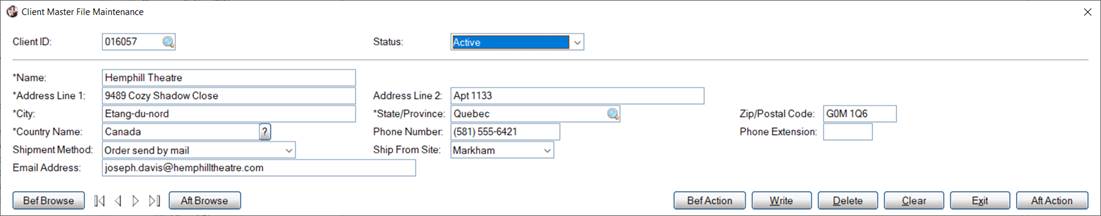
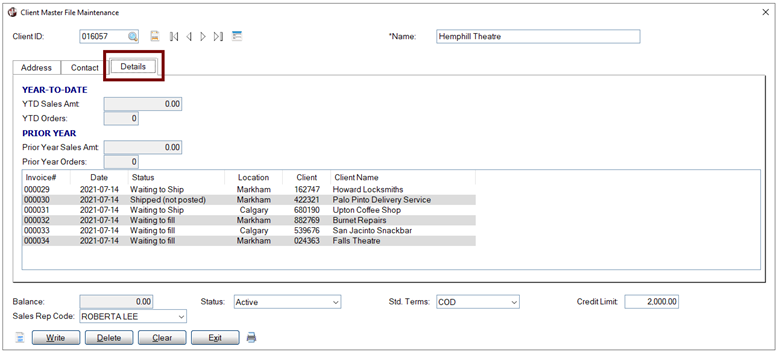
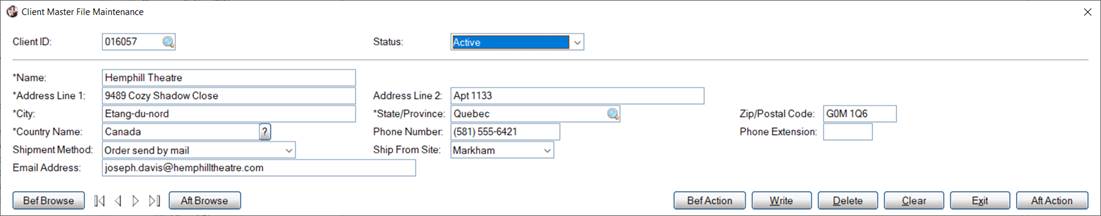
NOMADS Panel at Run Time:

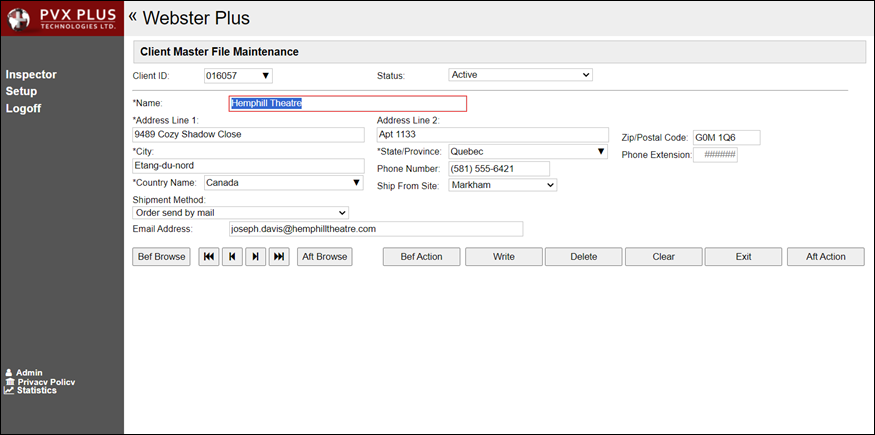
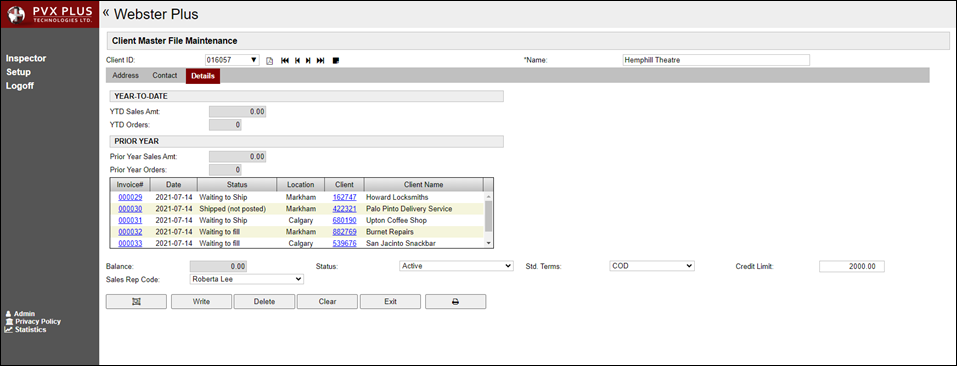
Webster+ HTML Page at Run Time:
Sample Panel 2
Standard Browse buttons (Beside Key)
Standard Action buttons (Bottom Left)
Additional Buttons with bitmaps and Visual Class defined (Before/After Browse and Action buttons)
Web (Top) Folder Tabs
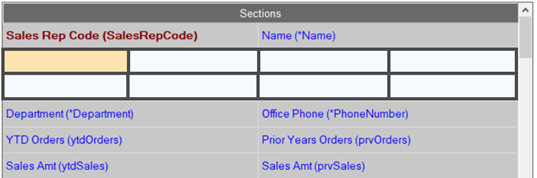
Rows formatted with different Section sizes
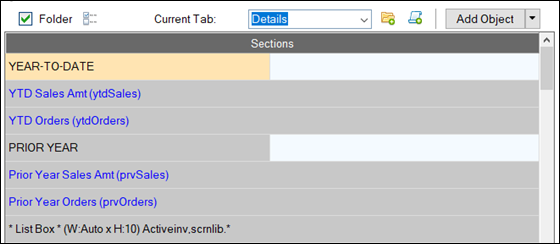
List Box added
Fonted Text added
Horizontal Line added
|
Step |
Settings |
|
Step 1: Definition |
Table Name: ClientMaster
Panel Title: Client Master File Maintenance |
|
Step 3: Screen |
Location of browse buttons: Beside Key
Location of action buttons: Bottom Left
Select Additional Buttons button: In
Maintain Additional Buttons window, define Before/After Action and Browse buttons (with bitmaps only, no text). Select Visual Class from drop box:
Visual Class definition for
Button:
- Flat-No Border = On
- Transparent = On |
|
Step 4: Controls |
Visual Class: Select Visual Class from drop box:
Visual Class definition for
Fonted Text:
- Foreground Color = Dark Blue
- Font = Tahoma, Bold = On, Size = 14 points |
|
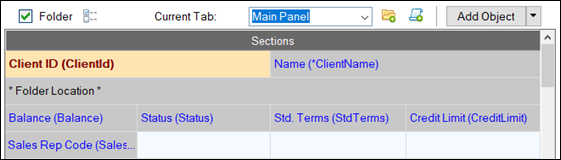
Step 6: Fields |
Set
Folder check box to On
Select Folder Options button: In Folder Options window, set Tab Position to Web (Top)
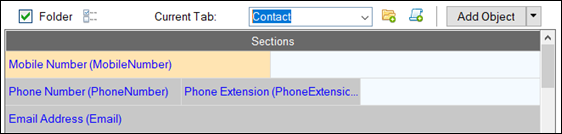
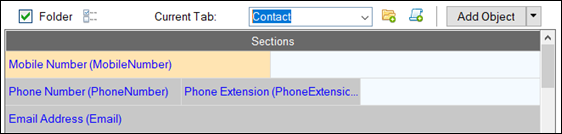
Folder/Tabs (in addition to Main Panel): Define new tabs for Address, Contact, Details



 |
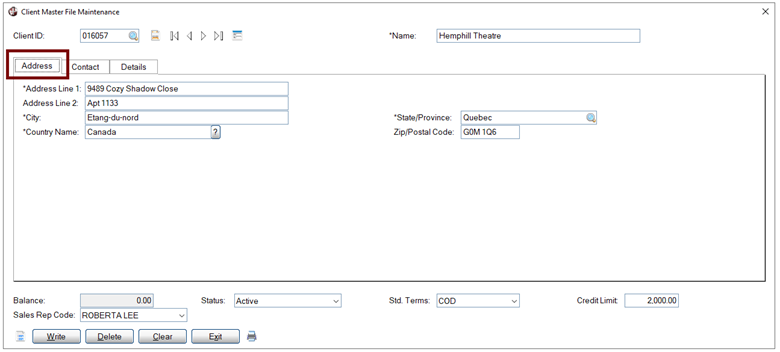
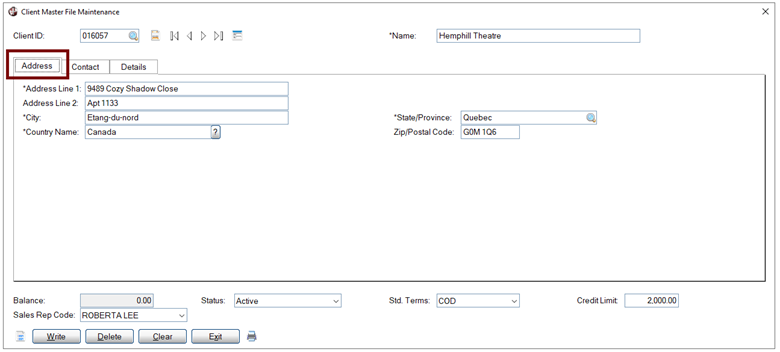
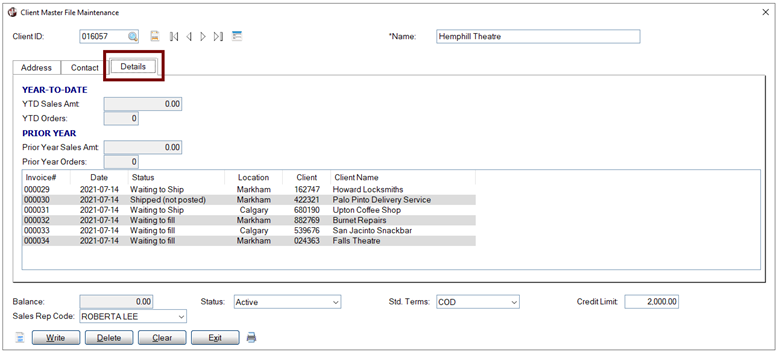
NOMADS Panel at Run Time:
|

Main Panel / Address Tab |
|

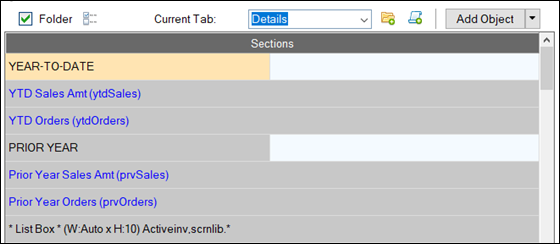
Details Tab |
Webster+ HTML Page at Run Time:
See Also
Two-Column Layout Sample Panels
Webster+