
|
Radio Button Control |
|
Radio Buttons are laid out in a group of one or more related button controls, each representing one possible value for the variable the group represents. Only one button can be active at a time; i.e. when one Radio Button is selected, no other buttons in the group are selected.
For more information on this control type, see RADIO_BUTTON directive.
To draw a new Radio Button on your panel, select the Radio Button control tool from the Controls Toolbar. Hold down the left-mouse button and drag the mouse to create a rectangle to the desired size. Release the mouse button to create the new object. You can also include text and/or pictures on Radio Buttons.
You can copy the first Radio Button to create identical Radio Buttons for the group (see Duplicating Components). Unlike other controls, a group of Radio Buttons must share the same name. When defining Radio Buttons, use the same control name but apply a different Index Value for each of the Radio Buttons in the group. In addition, only one button in a group can have the Tab Stop Attribute set.
Example:
You could define a group of three Radio Buttons called INSURANCE with each index (1, 2, 3) associated with a different option (Daily, Monthly, Yearly). At run time, if a user clicks the Radio Button labeled Monthly, an index value of 2 would be identified (e.g. to execute logic for a monthly breakdown). The other Radio Buttons in the group (in this case, Daily and Yearly) are turned off and lose focus.
A Radio Button control can also be created from a data class or a data dictionary element. See Data Class Controls and Data Element Controls.
To define the specific attributes for the new control, see Radio Button Properties.
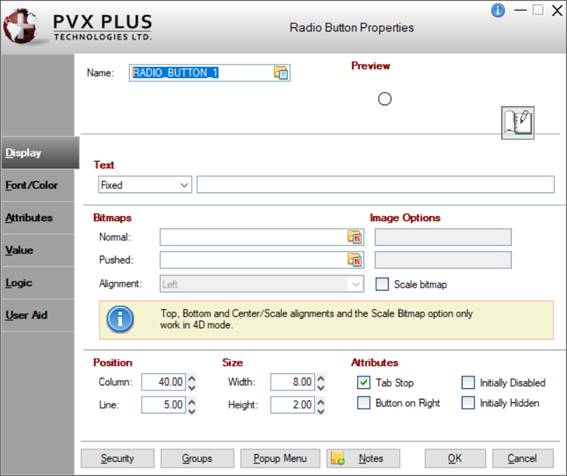
When creating or editing a Radio Button control, the Radio Button Properties dialogue (pictured below using the Folder Style version of the NOMADS designer) is displayed:
This dialogue is divided into the following tabbed panels for viewing and/or changing Radio Button properties: Display, Font/Color, Attributes, Value, Logic and User Aid.
|
Name |
Radio Button name (NOMADS provides a default). Naming conventions for variables apply. Click the Browse Library button to copy parameters from an existing object (via the Library Browse dialogue). The same name is used for each Radio Button in the group; however, each requires a different Index Value. Note: | ||||||||||||||||||||||||||||
|
Preview |
Displays how the visible properties of the control will appear at run time. | ||||||||||||||||||||||||||||
|
Text |
Sets the button text. Click the drop-down arrow for a list of selections: Fixed, Expression, Message Library Reference. | ||||||||||||||||||||||||||||
|
Bitmaps |
Sets the button bitmap. Click the Bitmap Library button to select a bitmap from the Bitmaps dialogue.
(The Center/Scale alignment and Scale bitmap options were added in PxPlus 2019 Update 1.) | ||||||||||||||||||||||||||||
|
(Available when Bitmaps for Normal/Pushed are selected) Sets advanced image options for the bitmap. Click the Additional Image Options button to the right of the Image Options multi-line to invoke the Image Options dialogue. This dialogue consists of the following:
Note:
| |||||||||||||||||||||||||||||
|
Position |
(Support for increased Column and Line maximums was added in PxPlus 2021.) | ||||||||||||||||||||||||||||
|
Size |
(Support for increased Width and Height maximums was added in PxPlus 2021.) | ||||||||||||||||||||||||||||
|
Attributes |
Optional attributes for Tab Stop, Button on Right, Initially Disabled and Initially Hidden. See Attributes.
| ||||||||||||||||||||||||||||
|
Font Specification |
| ||||||||||||||||||||||||||||
|
Color |
| ||||||||||||||||||||||||||||
|
Color |
(The Color Selections Query button and dialog were added in PxPlus 2020.) Note: | ||||||||||||||||||||||||||||
|
Attributes |
Optional attributes for Bold, Italics, etc. See Attributes. | ||||||||||||||||||||||||||||
|
Alignment |
Sets the text alignment on the button. Selections of Left Justify, Center and Right Justify are available when defining a Radio Button with both text and bitmap(s). See Display. When defining a Radio Button with text only, this defaults to Center, and the other two selections are not available. | ||||||||||||||||||||||||||||
|
Visual Class |
Assign a visual class to the control. Click the Visual Class Maintenance button to launch the Visual Classes Maintenance utility for creating or editing visual classes. To assign Visual Classes to controls at the library level, see Visual Class Assignment. Note:
| ||||||||||||||||||||||||||||
|
iNomads Class |
Assign an iNomads class to the control. The iNomads class contains class attribute references used when defining the control in the HTML code generated in iNomads. An iNomads class reference must start with an alpha character (A-Z or a-z), followed by any combination of A-Z, a-z, 0-9, underscore or dash. Multiple references may be entered, separated by a space. For a list of pre-defined classes, see iNomads Classes. | ||||||||||||||||||||||||||||
|
Attributes |
(The Ignore Change Flag property was added in PxPlus 2017.) | ||||||||||||||||||||||||||||
|
User-Defined Tag Field |
(Accessible via Index Value 1 Only) For controls, data/tag field which can be used to pass information on such things as formatting, error messages or validation rules. Field contents are placed in a variable using the control name with a .TAG$ extension. | ||||||||||||||||||||||||||||
|
Values |
| ||||||||||||||||||||||||||||
|
Default Program |
Displays the name of the Default Program used in the Panel Header definition. (The Default Program was added for display in PxPlus 2019.) | ||||||||||||||||||||||||||||
|
Post Create |
(Accessible via Index Value 1 Only) Logic to be processed after the control is drawn. Click the drop-down arrow for a list of selections. See Events Logic. Click the Program Logic button beside the Perform or Call action to launch the default program editor, which is typically the *IT - Integrated Toolkit. To make Ed+ the default program editor, change the setting for the %NOMADS'Program_Editor property to Ed+. (The ability to set Ed+ as the default program editor was added in PxPlus 2023.) | ||||||||||||||||||||||||||||
|
When Receiving Focus |
(Accessible via Index Value 1 Only) Logic to execute when the control receives focus. Click the drop-down arrow for a list of selections. See Events Logic. Click the Program Logic button beside the Perform or Call action to launch the default program editor, which is typically the *IT - Integrated Toolkit. To make Ed+ the default program editor, change the setting for the %NOMADS'Program_Editor property to Ed+. (The ability to set Ed+ as the default program editor was added in PxPlus 2023.) | ||||||||||||||||||||||||||||
|
When Radio Button Pressed |
(Accessible via Index Value 1 Only) Logic to be executed when focus leaves the control or the state of the control has changed. Click the drop-down arrow for a list of selections. See Events Logic. Click the Program Logic button beside the Perform or Call action to launch the default program editor, which is typically the *IT - Integrated Toolkit. To make Ed+ the default program editor, change the setting for the %NOMADS'Program_Editor property to Ed+. (The ability to set Ed+ as the default program editor was added in PxPlus 2023.) | ||||||||||||||||||||||||||||
|
Help Reference |
Help text to be invoked at run time by pressing Shift - F1 while focus is on a control.
| ||||||||||||||||||||||||||||
|
Floating Tip |
Mouse pointer message for the control (Fixed value, string Expression or Message Library Reference). You can customize the floating tip by adding a tip title, descriptive tip text and a hyperlink. These features enhance the visual display and functionality of the tip by providing users with much needed information at their fingertips. You can define either a Standard tip or an HTML tip that provides a simplified HTML Editor for customizing the tip text. To do this, click the button to the right of the Floating Tip multi-line input to invoke the Define Info Tip dialogue. See Defining an Info Tip. Note:
| ||||||||||||||||||||||||||||
|
Message Bar |
Text to be displayed in the panel's status bar when focus is on the control (Fixed value, string Expression or Message Library Reference). | ||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||
|
Security |
Security restrictions. See Restricting Access for information on Object Security Definition. | ||||||||||||||||||||||||||||
|
Groups |
Assign the control to a group. See Group Assignment. | ||||||||||||||||||||||||||||
|
Popup Menu |
Associate a popup menu that will appear when you right-click the mouse over the selected control. See Popup Menu. | ||||||||||||||||||||||||||||
|
Notes |
Add notes/comments for the control. Maximum 1024 characters. These notes also display in the Wiki Help documentation for the panel. See NOMADS Wiki Help. (The Notes button was added in PxPlus 2023.) | ||||||||||||||||||||||||||||
RADIO_BUTTON Properties
RADIO_BUTTON Directive